Bist du auf der Suche nach der unkompliziertesten Methode, Ankerlinks auf deinen Landingpages einzufügen? Du bist tatsächlich ganz nah an einer brauchbaren Lösung. Hier zeigen wir dir, wie du Ankerlink Elementor einfügst, um deine Seiten noch benutzerfreundlicher und konversionsstärker zu gestalten.
Nestler Creation
Lass uns gemeinsam deinen Online-Auftritt zum Erfolg führen!
Warum Ankerlinks auf deinen Webseiten verwenden?
Stell dir vor, dein Schiff (deine Webseite) braucht einen Anker (den Ankerlink). Der Anker gibt dem Schiff die Fähigkeit, auf einem bestimmten Gewässer (deiner Webseite) zu verharren und verhindert, dass es abgetrieben wird. In ähnlicher Weise leitet ein Ankerlink deine Besucher zu einem bestimmten Bereich deiner Webseite, wenn sie auf dein Anker-Tag klicken.
Ankerlinks sind daher unerlässlich. Sie ermöglichen deinen Besuchern, schnell zu einem bestimmten Bereich deiner Webseite zu navigieren. Sie erhöhen das Engagement deiner Besucher und motivieren sie, die gewünschte Aktion durchzuführen. Außerdem helfen sie ihnen, synchron zu bleiben.
Falls du Abschnitte duplizieren willst, wird dir dieser Artikel über Seiten duplizieren mit Elementor weiterhelfen.

Ankerlink Elementor: So fügst du einem Abschnitt in Elementor einen Ankerlink hinzu

Die Verwendung eines Drag-and-Drop-Seitenerstellers wie Elementor macht das Erstellen von Webseiten intelligenter und flexibler. Daher ist Elementor viel nützlicher als jedes vergleichbare WordPress-Plugin, wenn es darum geht, Anker-Tags zu erstellen.
Vorausgesetzt, du hast Elementor bereits auf deiner Webseite installiert, lasse uns also mit dem Prozess beginnen:
Wähle die Seite im Editor aus: Melde dich auf deiner WordPress-Website an. Besuche die Seite, auf der du die Ankerlinks platzieren möchtest und klicke in der oberen Menüleiste auf “Bearbeiten mit Elementor”.
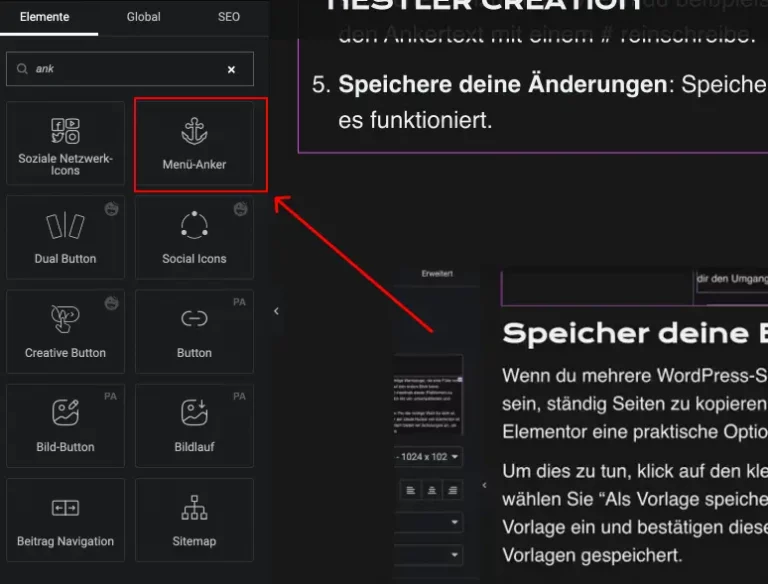
Suche nach dem Menüanker: Gib “Anker” in der linken Seitenleiste ein. Du findest das Menu Anchor Widget, mit dem du die gewünschte Ankerverbindung erstellen kannst.
Füge einen Ankerlink hinzu: Um Anker-Tags zu bestimmten Segmenten deiner Seite hinzuzufügen, ziehe einfach das Menü-Anker per Drag & Drop dorthin. Gib den Namen des Abschnitts in den Inhaltsbereich des Widgets ein, nachdem du das Widget über den ausgewählten Abschnitt gezogen hast.
Verlinke dein Element: Wähle den Text oder das Element, das du verlinken möchtest. Verwende einen Ankertext, eine Registerkarte oder sogar ein Element aus deinem WordPress-Menü, um die Besucher umzuleiten. Wenn du beißpielsweiße einen Button auswählst, kannst du im Link Feld, den Ankertext mit einem # reinschreibe.
Speichere deine Änderungen: Speichere deine Änderungen und überprüfe in der Vorschau ob es funktioniert.
Elementor Menü Anker
Neben dem direkten Hinzufügen von Ankerlink Elementor zu deiner Webseite kannst du auch das Menü von Elementor nutzen, um Anker zu erstellen und zu verlinken. Das geht sogar noch einfacher.
Erstelle den Anker: Ziehe das Widget „Menü-Anker“ an die gewünschte Stelle auf deiner Webseite.
Füge den Anker zu deinem WordPress-Menü hinzu: Gehe zu deinem WordPress-Menü und füge einen personalisierten Link hinzu. Geben dafür den Ankerlink (zum Beispiel “#faq”) in das URL-Feld und den Linktext (zum Beispiel “FAQ”) in das Namensfeld ein.
Speichern und testen: Klicke auf “Zum Menü hinzufügen” und dann auf “Menü speichern”. Gehe zurück zu deiner Webseite und wähle den neuen Menüpunkt aus. Du wirst sofort zu dem entsprechenden Bereich auf deiner Seite weitergeleitet.
Elementor Abschnitte verlinken
Auch das Verlinken von Abschnitten auf deiner Webseite ist mit Elementor ein Kinderspiel. Du kannst einfach den Menü-Anker per Drag & Drop auf den gewünschten Abschnitt ziehen und den Namen des Abschnitts in den Inhaltsbereich des Widgets eingeben.
Hier ein Beispiel: Möchtest du einen Anker in deinem Preisbereich setzen, gehe im Editor zum Preisbereich deiner Seite, indem du nach unten scrollst. Ziehe das Menüanker-Widget über dem Preis ab. Gib “Preise” in das ID-Feld des Widgets ein. Dann kannst du einen Linktext, eine Registerkarte oder ein Element aus deinem WordPress-Menü auswählen und mit dem Ankerlink “#prices” verlinken. Apropos Linktext, deaktiviere Elementor Font awesome, um DSGVO konform zu sein und eine schnellere Website zu haben.
Elementor Abschnitte über CSS ID verlinken
Neben den bereits erwähnten Methoden gibt es noch eine weitere Möglichkeit, Abschnitte deiner Webseite mit Elementor zu verlinken: die Verwendung von CSS IDs. Diese Methode ist besonders nützlich, wenn du präzisere Kontrolle über die Gestaltung und Struktur deiner Webseite haben möchtest.
CSS ID festlegen: Wähle zuerst den Abschnitt aus, den du verlinken möchtest. Gehe dann zum Reiter “Erweitert” in der linken Seitenleiste des Elementor Editors. Dort findest du das Feld “CSS ID”. Gib hier eine von dir festgelegte CSS ID ein. Diese ID sollte einzigartig sein und darf auf deiner Seite nur einmal vorkommen.
Verlinkendes Objekt mit CSS ID verbinden: Gehe danach zum Objekt, das du mit dem zuvor festgelegten Abschnitt verlinken möchtest. Bei der Link-Eingabe gibst du nun die zuvor festgelegte CSS ID ein, allerdings mit einem vorangestellten # Zeichen.
Zum Beispiel: Wenn du die CSS ID “Preise” festgelegt hast, gibst du bei der Link-Eingabe “#Preise” ein.
Durch die Verwendung von CSS IDs kannst du eine direkte Verbindung zwischen zwei Elementen auf deiner Webseite herstellen. Dies erleichtert nicht nur die Navigation für deine Besucher, sondern ermöglicht dir auch, eine klar strukturierte und gut organisierte Webseite zu gestalten.
Fazit
Ankerlinks sind mehr als nur Dekoration für deine Webseite. Sie sind ein mächtiges Werkzeug, um das Engagement und die Interaktion deiner Besucher zu erhöhen. Daher ist es wichtig, dass du sorgfältig überlegst, welche Abschnitte auf deiner Webseite am wichtigsten sind und welchen Ankertext du für deinen Anker auswählst.
Nutze die Drag-and-Drop-Funktion von Elementor, um Ankerlinks einfach und flexibel zu erstellen. Und vergiss nicht, dir weitere Elementor-Tutorials anzuschauen und sie mit deinen Freunden zu teilen.
Mit diesen Tipps und Tricks hast du alle notwendigen Werkzeuge, um effektive Ankerlinks in Elementor zu erstellen und deine Webseite noch benutzerfreundlicher zu gestalten. Viel Spaß beim Ausprobieren!
