Was ist Elementor?
Disclaimer: Bitte beachten Sie, dass einige der Links auf dieser Website sogenannte “Affiliate-Links” sind. Wenn Sie auf einen solchen Affiliate-Link klicken und einen Kauf oder eine Registrierung vornehmen, erhalten wir möglicherweise eine Empfehlungsprovision, ohne dass für Sie zusätzliche Kosten entstehen.

Hey du! Ja, genau du! Bist du auf der Suche nach einem WordPress Page Builder, um deine eigene Website zu erstellen und dich dabei von der Masse abzuheben? Dann bist du hier genau richtig! In diesem Artikel möchten wir dir Elementor vorstellen, einen mächtigen und benutzerfreundlichen Website Builder, den wir selbst verwenden und für ziemlich gut befinden. Wir behandeln heute das Thema Elementor im Test.
Nestler Creation
Lass uns gemeinsam deinen Online-Auftritt zum Erfolg führen!
Warum dieser Artikel interessant für dich ist
Wir werden die verschiedenen Funktionen von Elementor untersuchen, die Integration mit WordPress und WooCommerce, die verschiedenen Preise und Pakete, sowie den Vergleich mit anderen Website-Buildern. Am Ende dieses Artikels wirst du ein besseres Verständnis dafür haben, ob Elementor der richtige Page Builder für dich ist.
Die Grundlagen von Elementor
Installation und Aktivierung des Plugins
Um Elementor auf deiner WordPress-Website zu installieren und zu aktivieren, musst du zuerst sicherstellen, dass du auf deinem WordPress-Dashboard angemeldet bist. Befolge dann diese Schritte:
- Navigiere im linken Menü zu “Plugins” und wähle “Installieren”.
- Gib “Elementor” in das Suchfeld oben rechts ein und drücke die Eingabetaste.
- In den Suchergebnissen sollte das Elementor-Plugin an erster Stelle erscheinen. Klicke auf die Schaltfläche “Installieren” und warte, bis das Plugin installiert ist. Dies sollte nur wenige Sekunden dauern.
- Nach erfolgreicher Installation wird die Schaltfläche “Installieren” durch die Schaltfläche “Aktivieren” ersetzt. Klicke darauf, um das Elementor-Plugin auf deiner Website zu aktivieren.
Sobald das Plugin aktiviert ist, siehst du im linken Menü einen neuen Eintrag namens “Elementor”. Dieser bietet Zugriff auf verschiedene Funktionen und Einstellungen des Page Builders.

Einrichtung der Grund - konfiguration
Bevor du mit dem Erstellen von Seiten mit Elementor beginnst, ist es sinnvoll, die Grundkonfiguration vorzunehmen. So stellst du sicher, dass das Design deiner Website konsistent und professionell wirkt. Befolge diese Schritte, um die Grundkonfiguration von Elementor einzurichten:
- Navigiere im linken Menü zu “Seiten” und wähle eine Seite aus -> bearbeiten (mit Elementor bearbeiten).
- Auf der Linken Seite befindet sich oben das Hamburger Menü hier gelangst du zu den Webseiteneinstellungen.
- Wechsle zum Reiter “Stil”, um grundlegende Designelemente wie Farben und Schriftarten festzulegen. Hier kannst du globale Farben für Text, Links, Akzente und mehr einstellen. Diese Farben werden automatisch auf alle Elemente auf deiner Website angewendet, es sei denn, du änderst sie manuell für ein bestimmtes Element. Du kannst auch globale Schriftarten für Überschriften, Text und Schaltflächen festlegen.
Nachdem du die Grundkonfiguration von Elementor abgeschlossen hast, kannst du direkt mit dem Erstellen von Seiten und dem Anpassen deiner Website beginnen. Die von dir festgelegten globalen Farben und Schriftarten werden automatisch angewendet, sodass du bei der Gestaltung deiner Seiten ein einheitliches und konsistentes Design sicherstellst.

Übersicht über die Elementor-Oberfläche
Die Elementor-Oberfläche besteht aus drei Hauptbereichen: dem Seiteneditor, der Widget-Leiste und der Einstellungsleiste. Mit dem Seiteneditor kannst du deine Seite direkt in der Live-Vorschau bearbeiten. Die Widget-Leiste enthält alle verfügbaren Widgets und Elemente, die du per Drag-and-Drop auf deine Seite ziehen kannst. Die Einstellungsleiste ermöglicht dir, die Eigenschaften des ausgewählten Widgets oder Elements anzupassen.
Erstellen von Seiten mit dem Elementor Page Builder
Mit Elementor kannst du ganz einfach individuelle Seiten erstellen, indem du Widgets und Elemente per Drag-and-Drop auf deine Seite ziehst. Du kannst Spalten und Zeilen hinzufügen, um das Layout deiner Seite anzupassen, und verschiedene Hintergrundfarben, Bilder oder Videos festlegen.
Fortgeschrittene Elementor-Funktionen
Verwendung von Elementor-Templates
Elementor bietet eine große Auswahl an vorgefertigten Templates, die du für deine Website verwenden kannst. Diese Templates sind in verschiedene Kategorien unterteilt, wie z.B. Homepage, Blog, Portfolio und mehr. Du kannst jedes Template als Ausgangspunkt für dein eigenes Design nutzen, es nach deinen Wünschen anpassen und sogar eigene Templates erstellen und speichern, um sie auf anderen Seiten deiner Website zu verwenden.
Wenn du bereits ein wenig Erfahrung mit Elementor gesammelt hast und nach einem schlanken, minimalistischen Template suchst, um deinen eigenen Stil darauf aufzubauen, ist das Hello Elementor-Template eine gute Wahl.
Das Hello Elementor-Template

Hello Elementor ist ein leichtgewichtiges und schnelles Starter-Template, das von den Elementor-Entwicklern selbst entwickelt wurde. Es ist perfekt für alle, die einen schlichten und unkomplizierten Ausgangspunkt suchen, um ihre eigene Website zu gestalten.
Die Stärken des Hello Elementor-Templates liegen in seiner Einfachheit und Flexibilität. Da es nur die grundlegenden Elemente enthält, kannst du deinen kreativen Fähigkeiten freien Lauf lassen und das Design genau nach deinen Vorstellungen gestalten, ohne dass unnötige Funktionen oder Elemente im Weg sind.
Wenn du bereits ein wenig Erfahrung mit Elementor gesammelt hast und nach einem schlanken, minimalistischen Template suchst, um deinen eigenen Stil darauf aufzubauen, ist das Hello Elementor-Template eine gute Wahl.
Anpassungs -möglichkeiten mit Hello Elementor
Mit Hello Elementor hast du die volle Kontrolle über das Design deiner Website. Du kannst jede einzelne Seite, jedes Widget und jedes Element nach deinen Wünschen gestalten. Du kannst Farben, Schriftarten, Hintergründe, Abstände und vieles mehr anpassen, um ein einzigartiges und ansprechendes Design zu erzielen.
Da Hello Elementor ein schlankes und einfaches Template ist, kannst du auch die Geschwindigkeit und Leistung deiner Website optimieren. Mit weniger überflüssigen Elementen und Funktionen wird deine Website schneller laden, was sowohl für die Nutzererfahrung als auch für die Suchmaschinenoptimierung (SEO) von Vorteil ist.
Erstellung von responsiven Designs
Elementor macht es einfach, ein responsives Design für deine Website zu erstellen, das auf allen Geräten – von Desktop-Computern bis hin zu Smartphones – gut aussieht. Mit den integrierten Funktionen zur Anpassung des responsiven Verhaltens von Elementor kannst du sicherstellen, dass deine Website auf jedem Gerät optimal dargestellt wird.
Dynamischer Content und benutzerdefinierte Felder

Mit Elementor Pro kannst du dynamischen Content und benutzerdefinierte Felder verwenden, um deine Website noch individueller zu gestalten. Du kannst beispielsweise Blog-Post-Titel, Autorinformationen oder Produktinformationen aus deiner WordPress-Datenbank direkt in deine Seiten einfügen und das Design dieser Inhalte anpassen.
Animationen und Interaktionen

Elementor bietet zahlreiche Möglichkeiten, um Animationen und Interaktionen zu deiner Website hinzuzufügen. Du kannst z.B. Übergangsanimationen einstellen, die beim Scrollen oder bei der Navigation auf deiner Seite ausgelöst werden. Diese Animationen können dazu beitragen, die Nutzererfahrung zu verbessern und deine Website interessanter und ansprechender zu gestalten.
Popups und Formulare

Mit Elementor Pro hast du auch Zugriff auf erweiterte Funktionen wie Popups und Formulare. Du kannst benutzerdefinierte Popups erstellen, um Newsletter-Anmeldungen, Werbeaktionen oder wichtige Ankündigungen zu präsentieren. Elementor bietet auch eine Vielzahl von Integrationen für Formulare, wie zum Beispiel Mailchimp, ActiveCampaign und viele andere, sodass du deine Kontaktformulare, Anmeldeformulare oder Umfragen direkt mit deinen bevorzugten Tools verknüpfen kannst.
Integration von Elementor mit WooCommerce

Elementor bietet eine nahtlose Integration mit WooCommerce, dem beliebtesten E-Commerce-Plugin für WordPress. Diese Integration ermöglicht es dir, jeden Aspekt deines Online-Shops visuell zu gestalten, ohne eine einzige Codezeile schreiben zu müssen. Mit der Kombination von Elementor und WooCommerce erhältst du alles, was du brauchst, um eine benutzerfreundliche, ansprechende und conversion-optimierte E-Commerce-Website zu erstellen.
Vorteile der Elementor-WooCommerce-Integration:
Visuelles Design: Mit Elementor kannst du jede Seite deines Shops mithilfe des intuitiven Drag-and-Drop-Editors erstellen und anpassen. Gestalte Produktseiten, Kategorieseiten, Warenkörbe, Checkout-Prozesse und mehr, ohne auf komplizierte Codierung zurückgreifen zu müssen.
Erhöhung der Conversions: Gestalte ein optimiertes Kundenerlebnis, das Vertrauen aufbaut und Conversions fördert. Indem du jeden Aspekt deines Online-Shops anpassen kannst, stellst du sicher, dass dein Design ansprechend ist und potenzielle Kunden zum Kauf anregt.
Verringerung der Abhängigkeit von Drittanbieter-Plugins: Mit Elementor und WooCommerce kannst du viele Funktionen direkt im Page Builder anpassen, wodurch die Notwendigkeit von zusätzlichen Plugins minimiert wird.
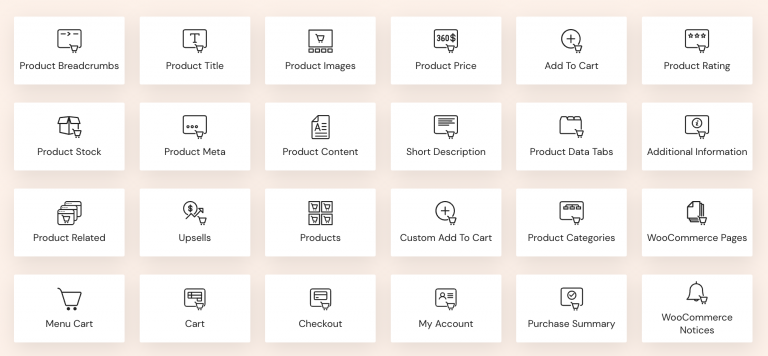
WooCommerce-Widgets in Elementor:
Elementor verfügt über eine Vielzahl von WooCommerce-Widgets, mit denen du deinen Online-Shop nach deinen Wünschen gestalten kannst. Hier sind einige der wichtigsten WooCommerce-Widgets, die in Elementor verfügbar sind:
- Produkt-Breadcrumbs
- Produkt-Titel
- Produkt-Bilder
- Produkt-Preis
- In den Warenkorb legen
- Produkt-Bewertung
- Produkt-Lagerbestand
- Produkt-Meta
- Produkt-Inhalt
- Kurzbeschreibung
- Produkt-Daten-Tabs
- Zusätzliche Informationen
- Verwandte Produkte
- Upsells
- Produkte
- Benutzerdefiniertes “In den Warenkorb legen”
- Produkt-Kategorien
- WooCommerce-Seiten
- Menü-Warenkorb
- Warenkorb
- Kasse
- Mein Konto
- Kaufübersicht
- WooCommerce-Benachrichtigungen
Elementor ermöglicht es dir, die Markenidentität deines Online-Shops in jeder Interaktion aufrechtzuerhalten, indem du WooCommerce-Benachrichtigungen anpassen und deren Positionierung auf jeder Seite festlegen kannst. Du kannst auch dynamische Tags verwenden, um verwandte Produkte anzuzeigen und so den Umsatz zu steigern.
Mit Elementor und WooCommerce kannst du ein kohärentes und einheitliches Design für deinen gesamten Online-Shop erstellen, das deiner Marke entspricht und ein reibungsloses Einkaufserlebnis für deine Kunden bietet. Für Elementor
Eine Übersicht über die verschiedenen Elementor-Preispläne
Welcher Elementor-Plan ist der richtige für dich?
Die Wahl des richtigen Elementor-Plans hängt von deinen individuellen Bedürfnissen und Zielen ab. Wenn du gerade erst anfängst und ein begrenztes Budget hast, könnte die kostenlose Version von Elementor eine gute Wahl sein. Du kannst jederzeit auf die Pro-Version upgraden, wenn du feststellst, dass du erweiterte Funktionen und mehr Anpassungsmöglichkeiten benötigst.
Für professionelle Designer, Agenturen oder Unternehmen, die auf der Suche nach erweiterten Funktionen und einer größeren Auswahl an Widgets und Templates sind, ist die Pro-Version von Elementor eine empfehlenswerte Investition. Die zusätzlichen Funktionen und der Premium-Support können dabei helfen, deine Projekte effizienter und erfolgreicher zu gestalten.
Elementor bietet verschiedene Preispläne an, um den unterschiedlichen Bedürfnissen und Budgets seiner Nutzer gerecht zu werden. Hier sind die wichtigsten Preispläne:
Elementor Free: Dies ist die kostenlose Version von Elementor, die grundlegende Funktionen des Page Builders sowie eine Auswahl an Widgets und Templates bietet. Diese Version eignet sich gut für Einsteiger oder für diejenigen, die zunächst einmal ausprobieren möchten, ob Elementor für sie das Richtige ist.
Elementor Pro: Die Pro-Version bietet erweiterte Funktionen wie den Theme Builder, den WooCommerce Builder, zusätzliche Widgets und Templates, sowie den Zugriff auf Premium-Support. Die Preise für Elementor Pro variieren je nach Anzahl der lizenzierten Websites und beginnen bei 59 $ pro Jahr für eine einzelne Website. Wir haben einen detalierten Blogartikel zu den Elementor Pro Kosten geschrieben.
Vergleich mit anderen Website Buildern
Vergleich von Elementor mit anderen beliebten Website-Buildern wie Divi, Beaver Builder und Oxygen
Es gibt viele Website Builder auf dem Markt, und jeder hat seine eigenen Stärken und Schwächen. Hier sind einige wichtige Unterschiede zwischen Elementor und anderen beliebten Website-Buildern:
Divi: Divi ist ein bekannter Page Builder, der mit dem Divi-Theme geliefert wird. Divi bietet eine Vielzahl von Designoptionen und eine große Auswahl an Templates. Im Vergleich zu Elementor ist Divi jedoch etwas weniger benutzerfreundlich und erfordert möglicherweise mehr Einarbeitungszeit.
Beaver Builder: Beaver Builder ist ein weiterer populärer Page Builder, der für seine Geschwindigkeit und einfache Bedienung geschätzt wird. Im Vergleich zu Elementor bietet Beaver Builder jedoch weniger Widgets und Anpassungsmöglichkeiten.
Oxygen: Oxygen ist ein fortschrittlicher Website Builder, der sich an erfahrene Designer und Entwickler richtet. Oxygen bietet umfangreiche Design- und Entwicklerfunktionen, kann aber für Einsteiger und weniger technisch versierte Nutzer komplex und schwer zu erlernen sein. Im Vergleich zu Elementor ist Oxygen weniger benutzerfreundlich, bietet jedoch eine größere Flexibilität für fortgeschrittene Nutzer.
Vorteile und Nachteile von Elementor im Vergleich zu anderen Tools
Hier sind einige der wichtigsten Vorteile von Elementor gegenüber anderen Website-Buildern:
Benutzerfreundlichkeit: Elementor ist bekannt für seine intuitive Benutzeroberfläche und die einfache Bedienung. Es ist für Anfänger leicht zugänglich und ermöglicht schnelle Ergebnisse.
Umfangreiche Widget- und Template-Auswahl: Elementor bietet eine große Auswahl an Widgets und Templates, die es dir ermöglichen, eine Vielzahl von Funktionen und Designs für deine Website zu erstellen.
Flexibilität und Anpassungsmöglichkeiten: Elementor ermöglicht eine umfassende Anpassung von Seiten, Widgets und Elementen, sodass du das Design deiner Website genau nach deinen Wünschen gestalten kannst.
Einige mögliche Nachteile von Elementor sind:
Preis: Während die kostenlose Version von Elementor für viele Benutzer ausreichend sein mag, ist die Pro-Version kostenpflichtig und kann für einige Nutzer teuer sein, insbesondere für diejenigen, die mehrere Websites betreiben.
Geschwindigkeit: Elementor kann aufgrund seiner vielen Funktionen und Anpassungsmöglichkeiten manchmal zu einer Verlangsamung der Website-Geschwindigkeit führen. Es ist wichtig, darauf zu achten, welche Elemente und Funktionen du verwendest, um die Performance deiner Website zu optimieren.
Fazit
Zusammenfassend bietet Elementor eine leistungsstarke und benutzerfreundliche Möglichkeit, ansprechende und funktionale Websites mit WordPress zu erstellen. Mit seiner großen Auswahl an Widgets, Templates und Anpassungsmöglichkeiten ist Elementor eine ausgezeichnete Wahl für Nutzer, die ihre Website ohne tiefgreifende technische Kenntnisse gestalten möchten.
Unsere Erfahrung zeigt, dass Elementor ein wertvolles Tool ist, das wir in unserer Arbeit einsetzen und für gut befinden. Allerdings ist es wichtig, die individuellen Bedürfnisse und Ziele deines Projekts zu berücksichtigen und verschiedene Website-Builder zu vergleichen, um die beste Lösung für deine Anforderungen zu finden.
Es ist wichtig zu betonen, dass die Website-Entwicklung ein fortlaufender Prozess ist. Neue Trends und Technologien werden kontinuierlich eingeführt, und es ist entscheidend, sich auf dem Laufenden zu halten, um eine moderne und effektive Online-Präsenz zu gewährleisten. In dieser sich ständig verändernden Landschaft hat sich Elementor als ein solides und verlässliches Tool etabliert, das viele Webdesigner und -entwickler weltweit schätzen und verwenden.
Wenn du mehr über Elementor erfahren möchtest oder Hilfe bei der Einrichtung und Verwendung des Page Builders benötigst, gibt es eine Fülle von Ressourcen und Tutorials online. Du kannst auch der Elementor-Community beitreten, um dich mit anderen Nutzern auszutauschen, Fragen zu stellen und wertvolle Tipps und Tricks zu teilen.
Wir hoffen, dass dieser Artikel dazu beiträgt, dein Verständnis für Elementor und die vielfältigen Möglichkeiten, die es bietet, zu vertiefen. Viel Erfolg bei der Gestaltung deiner eigenen beeindruckenden und einzigartigen Website mit Elementor!